CSS Module 이란?
CSS를 모듈화하여 지정된 컴포넌트 범위 내에서만 CSS가 적용되도록 하는 기술이다.
레거시 프로젝트에서 SPA 프레임워크를 도입할 때 기존에 적용 되어있던 CSS 클래스와 이름이 중복되어도 충돌이 절대 나지 않게 해준다.
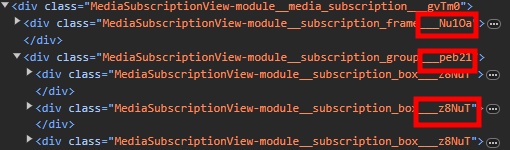
SPA프레임워크 컴포넌트 파일에서 CSSModule 파일을 불러올 때 CSS파일에 선언한 클래스 이름들이 고유 CSS 클래스 이름으로 변경 된다.

React 에서 CSS Module 사용 방법
list.module.css
.list {display:flex; align-items:center}
.list p {font-size:18px; font-weight:bold;}
.type1 {margin-top:20px;}
#list_wrap {position: absolute;}
CSS 파일(list.module.css) 생성 후 컴포넌트 상단에 정의해준다.
List.js
import React from 'react';
//import (컴포넌트 안에서 사용될 변수명) from './list.module.css';
import list from './list.module.css';
컴포넌트 내에 정의 후 className에 기존 class대신해서 사용해준다.
List.js
return (
<div className={list.list}>
<p>List Box</p>
</div>
)
다중 클래스 사용 시
List.js
return (
<div className={[list.list, list.type1].join(" ")}>
<p>List Box</p>
</div>
)
CSS module의 id 사용 시
List.js
return (
<div id={list["list_wrap"]}>
<p>List Box</p>
</div>
)
'CSS' 카테고리의 다른 글
| CSS animation 속성 (0) | 2024.01.22 |
|---|---|
| CSS 방법론 (0) | 2023.12.13 |
| [CSS 속성] white-space (0) | 2023.10.27 |
| [CSS] 세모 만들기 (0) | 2023.09.21 |
| [CSS] font-size:clamp() (0) | 2023.07.14 |